設計原則
行動裝置體驗
所有元件都必須符合 Responsive Web Design 的需求,在不同裝置上設計時,除了需在乎設計面積的大小以外,也要將使用該裝置的情境考慮進去。
高解析度
所有的元件與圖形盡量使用 HTML、CSS 或 PNG 打造,讓網站在任何解析度下,都能夠以最高解析呈現。
簡單易用
UI 元件必須使用最通用、簡易的方式來設計,元件之間的距離必須能夠讓使用者清楚辨別關連性,UI 外觀必須能夠清楚知道點擊後是一個動作或是連結。在良好設計下,盡可能的增加點擊的面積。
規範是活的
規範是為了讓所有設計師方便取用共同的色彩、元件。但針對不同的情境允許自由修正,或是產生新的設計規範。
色彩規範
官網整體用色上以藍色、藍綠色系為主。
特別針對「個金」跟「法金」,延伸出各自應用的特別色。
特別針對「個金」跟「法金」,延伸出各自應用的特別色。
標準色
-
#0089d1
-
#21587e
輔助色
-
#d3e9f7
-
#80bce0
-
#6b899d
文字色
-
#ffffff
-
#5a5a5a
-
#2a2a2a
背景色
-
#f4f4f4
-
#ececec
框線色
-
#dddddd
-
#cccccc
個金
-
#01b6ad
-
#fb8200
法金
-
#c38a00
-
#fb8200
延伸色
-
#aaaaaa
-
#888888
-
#b5ece9
-
#a8e8e5
-
#05a5a5
-
#86a2b5
-
#c00000
文字規範
官網中文字體為「微軟正黑體」,英文字體為「Verdana」。
文字行高為字級的1.4倍。
文字行高為字級的1.4倍。
大標題
35px/28px
在淺色背景時的標題文字
在深色背景時的標題文字
次標題
28px
次標題文字
小標題
24px
小標題文字
項目標題
項目標題文字
段落文字
18px
內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字
詳細頁段落文字
15px
內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字
最小字級
14px
內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字內容文字
Highlight文字
橘色Highlight文字用於優惠數字或重點強調
圖示項目條列
- 項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容
- 項目內容項目內容項目內容項目內容
- 項目內容項目內容項目內容項目內容
數字項目條列
- 項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容項目內容
- 項目內容項目內容項目內容項目內容
- 項目內容項目內容項目內容項目內容
基本元件
按鈕
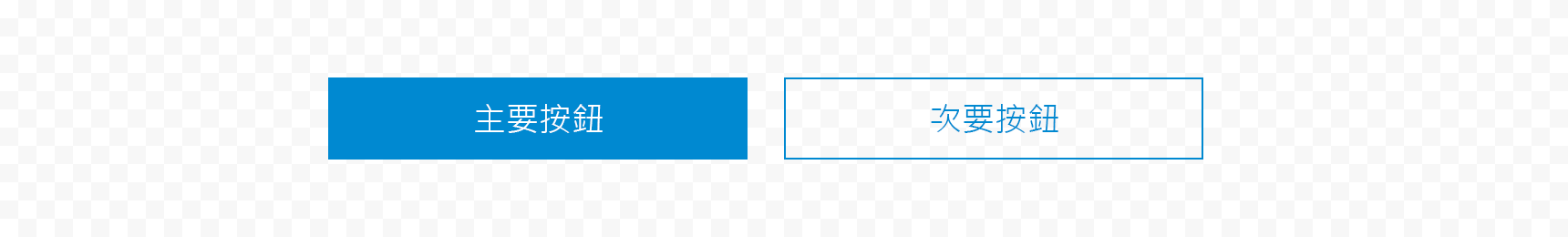
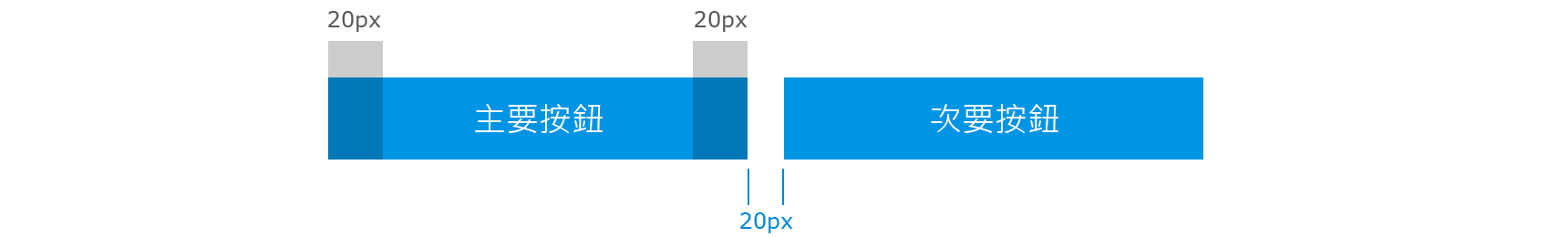
操作按鈕
實心按鈕為頁面上最重要、最主要之按鈕,框線按鈕為次要按鈕。
按鈕用色皆為,標準色之淺藍色。
字級大小為18px。
按鈕用色皆為,標準色之淺藍色。
字級大小為18px。


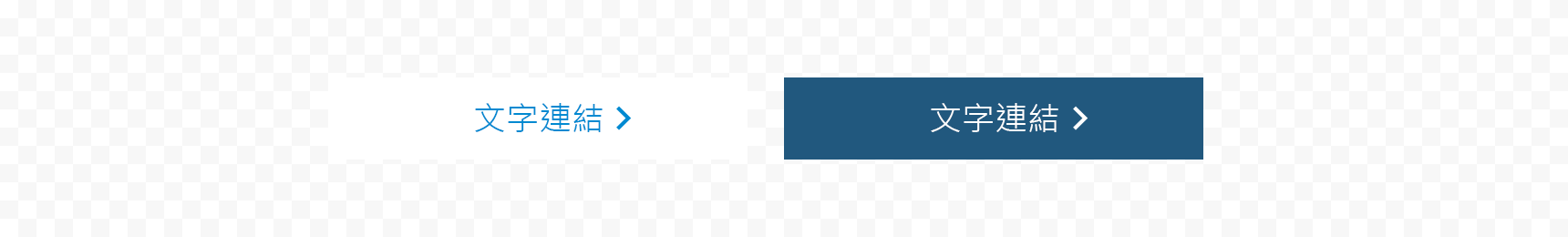
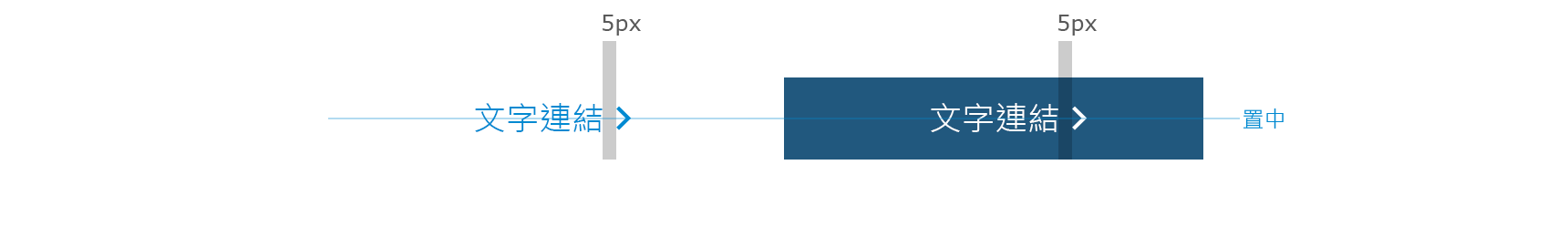
文字按鈕
用為頁面上層級最輕之按鈕。
藍色文字按鈕用於淺色背景上;白色文字按鈕用於深色背景上。字級大小為18px。
藍色文字按鈕用於淺色背景上;白色文字按鈕用於深色背景上。字級大小為18px。


圖示按鈕
具導向功能之連結按鈕。
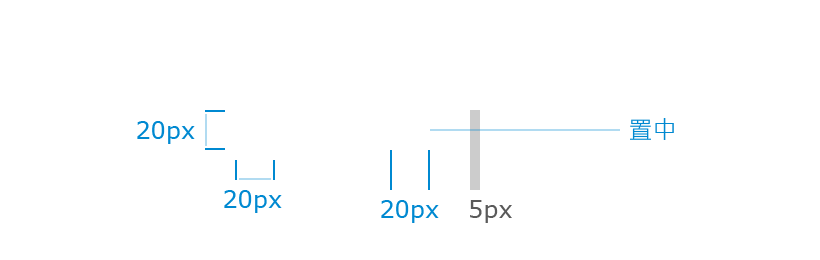
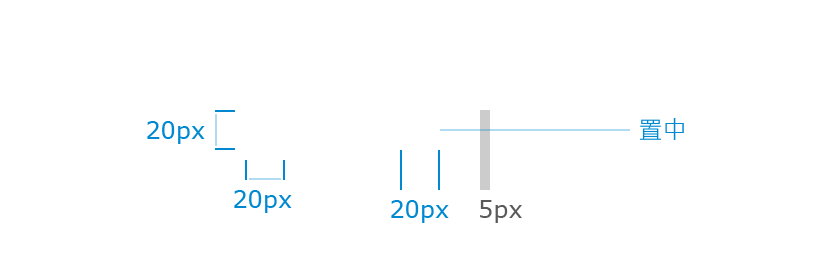
圖示皆為正圓形,顏色為標準色之淺藍色,字級大小為18px。
40px * 40px 的圖示按鈕,則搭配字級大小為16px之文字。
圖示皆為正圓形,顏色為標準色之淺藍色,字級大小為18px。
40px * 40px 的圖示按鈕,則搭配字級大小為16px之文字。
大圖示
製作尺寸 寬:180px * 高:180px
上稿後尺寸 寬:60px * 高:60px
小圖示
製作尺寸 寬:120px * 高:120px
上稿後尺寸 寬:40px * 高:40px
垂直
水平
頁籤.錨點
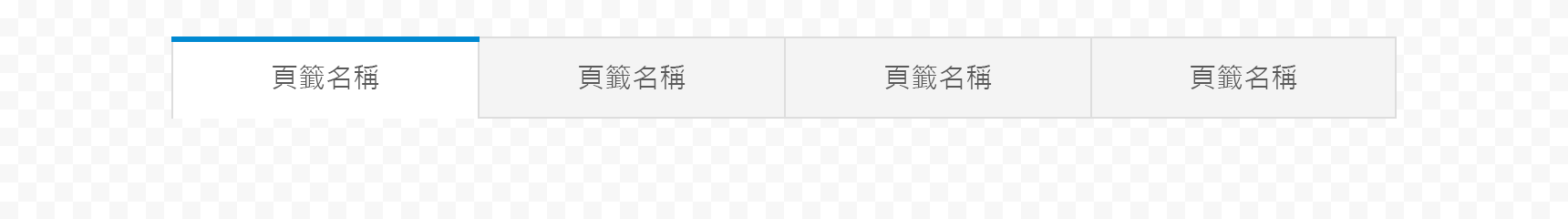
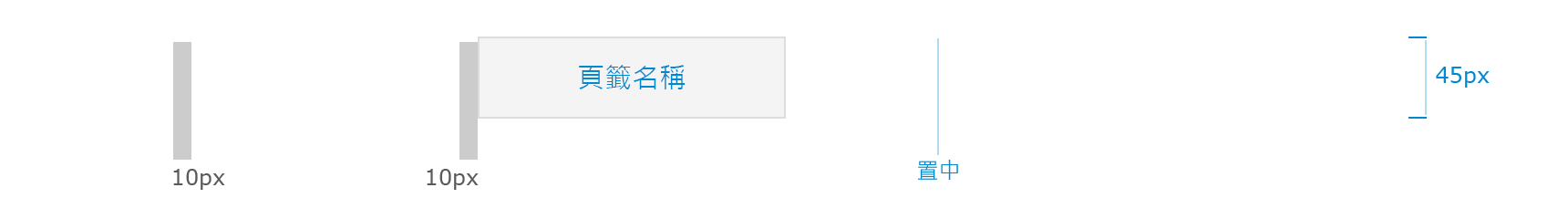
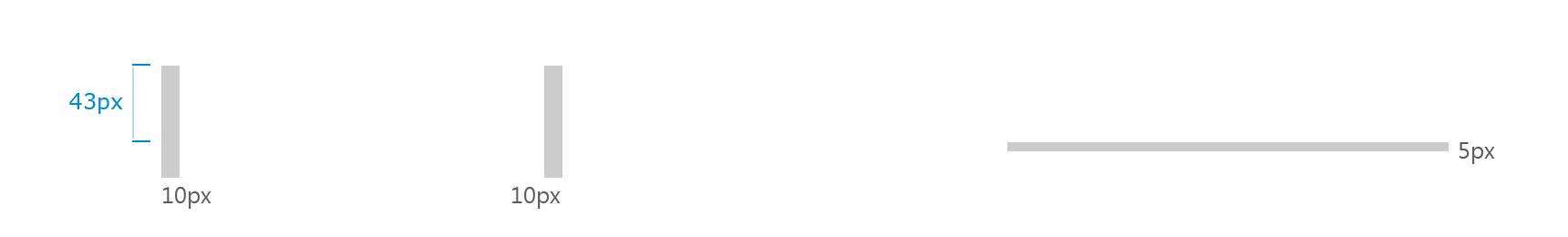
頁籤
用於L4或內頁,需在原本頁面做內容切換,之列表頁以及詳細頁。
被點選之頁籤頂部線框為,標準色之淺藍色。
被點選之頁籤頂部線框為,標準色之淺藍色。


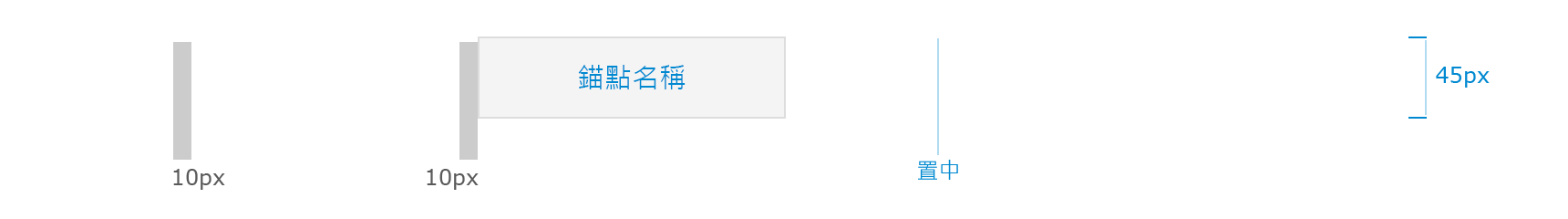
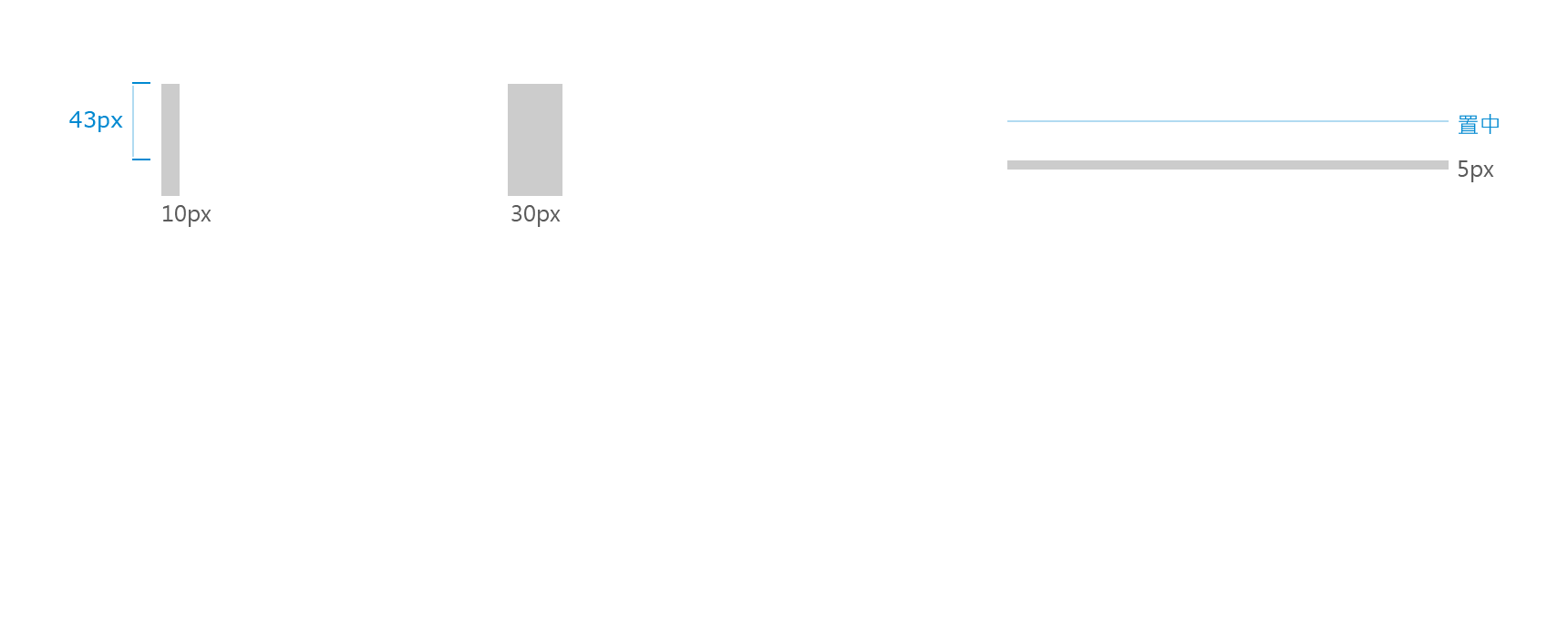
錨點
用於L4之詳細頁。


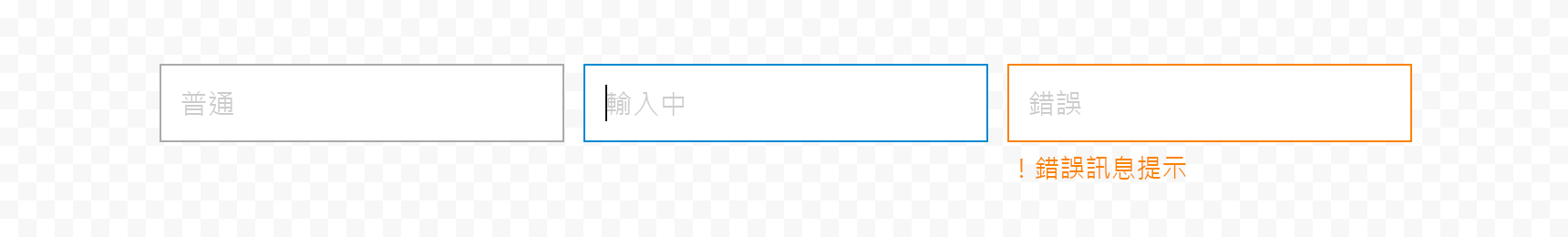
輸入框


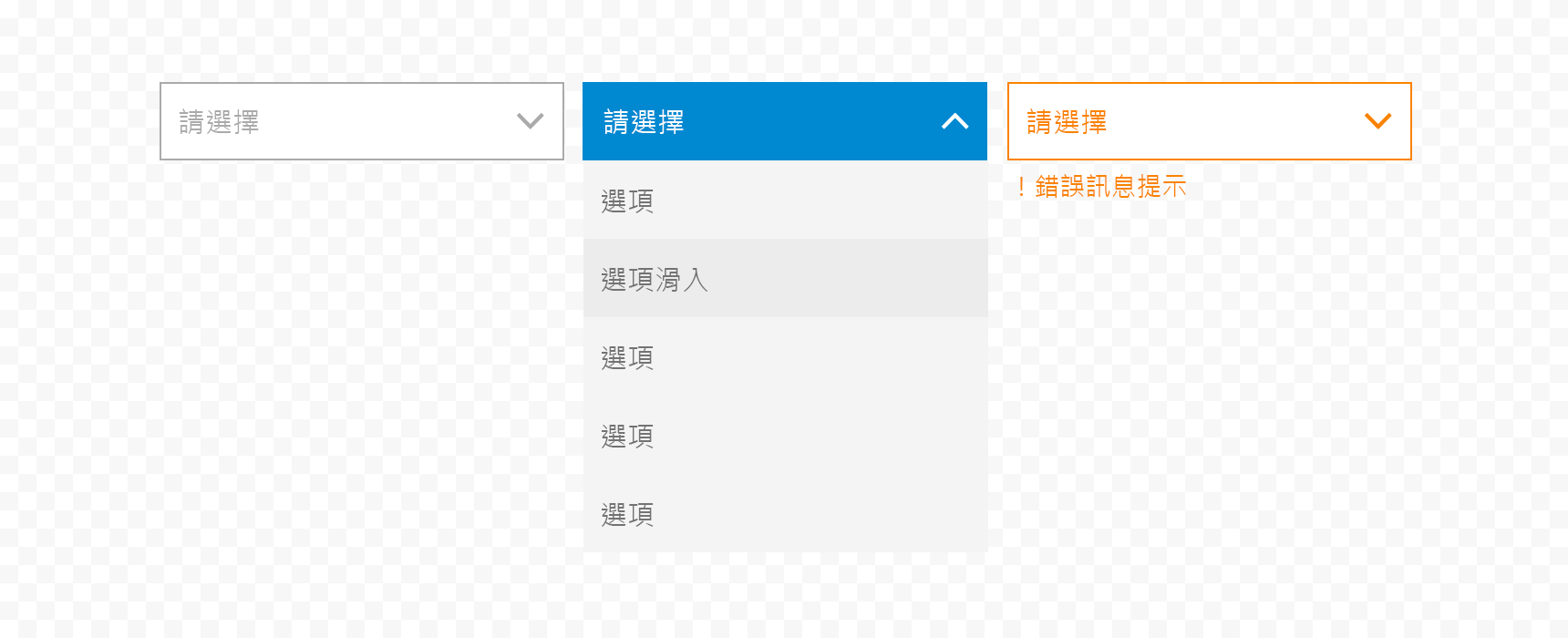
下拉選單


選項
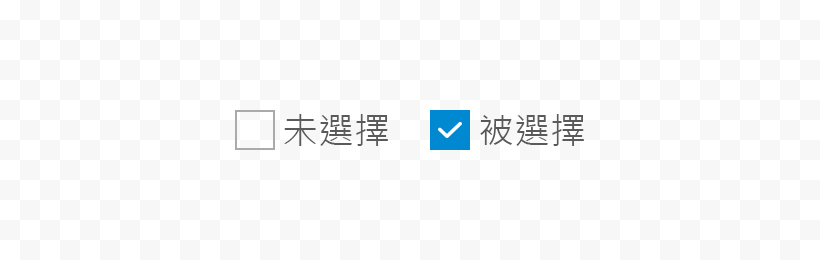
Checkbox


Radio Button


頁碼


圖示
首頁熱門商品
背景顏色為#e6f3ff;線條顏色為#2a6289。
製作尺寸 寬:320px * 高:320px
上稿後尺寸 寬:120px * 高:120px
首頁個人需求
普通狀態時,須為圓形外框之 PNG 圖示;滑鼠按下後為,實心簍空之圖示。
顏色為輔助色之淺藍色。
顏色為輔助色之淺藍色。
製作尺寸 寬:320px * 高:320px
上稿後尺寸 寬:120px * 高:120px
※ 請點選圖示觀看滑鼠按下後之示意呈現。
※ 請點選圖示觀看滑鼠按下後之示意呈現。
L4 單元標題
此為L4左側選單上方之L3標題圖示。
背景色為標準色之淺藍色。
背景色為標準色之淺藍色。
製作尺寸 寬:120px * 高:120px
上稿後尺寸 寬:40px * 高:40px
L4 優惠類型
此為L4詳細頁之優惠內容所用之圖示。
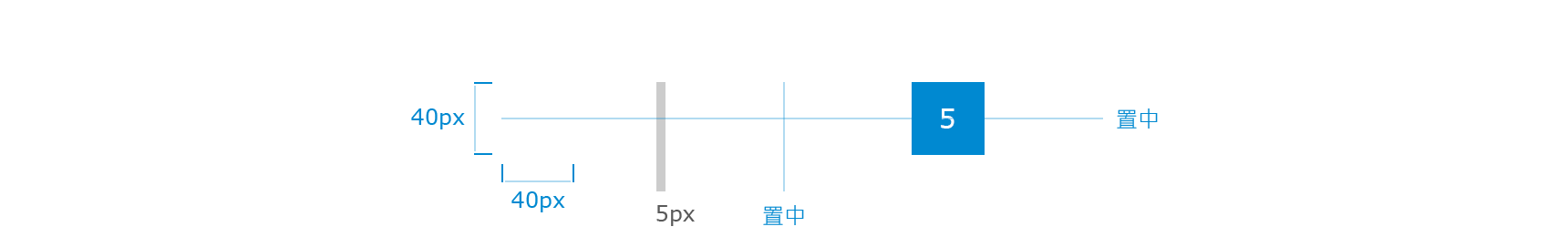
背景色為延伸色之紅色,圖示為白色線條。
背景色為延伸色之紅色,圖示為白色線條。
製作尺寸 寬:90px * 高:90px
上稿後尺寸 寬:30px * 高:30px
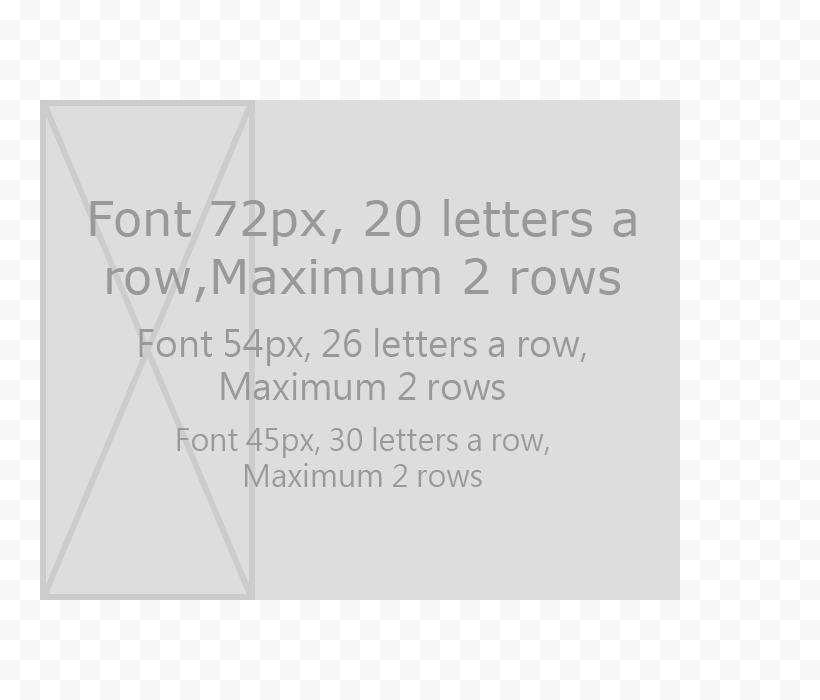
官網主視覺(個金、法金、關於我們)
主視覺製作說明
- 圖片須為去背圖片,背景為單色的漸層色,搭配單色文字,以簡潔的製作來呈現大氣的感覺。
- 若背景無法去背,則挑選與背景相近的顏色,作為漸層主色,再拉漸層刷淡蓋在圖片上。
- 內容highlight 文字,可以利用比背景稍深的圓角色塊來表示。
- 主視覺的字體為微軟正黑體字,可將文字加粗來區別重要文字。
-
PC的標題及圖片需左右搭配,如:右圖左文或左圖右文,不可上圖下文、下圖上文。
Mobile的標題及圖片,可左圖右文、右圖左文或下圖上文,不可上圖下文。
配色
- 背景用色為沉穩的冷色系,如:灰色、靛色、藍色、藍綠色,以及綠色,且色彩彩度高,明度為中低的色系。
- 若有需要用到暖色系,來表示優惠,好禮的感覺,建議顏色為黃色、橘黃色,較為溫和的色系。
- 因背景顏色為沉穩且明度較低的顏色,建議文字用色為白色。
- 若背景顏色明度較高,建議文字使用與背景同色系,明度低的顏色,整體視覺較不容易走調。
- 灰色系
- 靛藍色系
- 深藍色系
- 藍綠色系
- 綠色系
- 黃色系
尺寸.比例
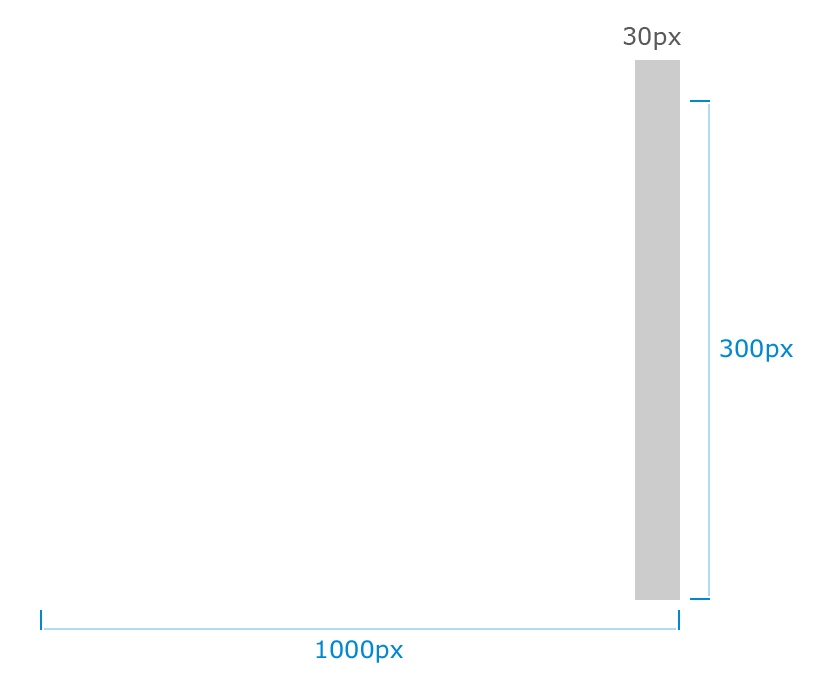
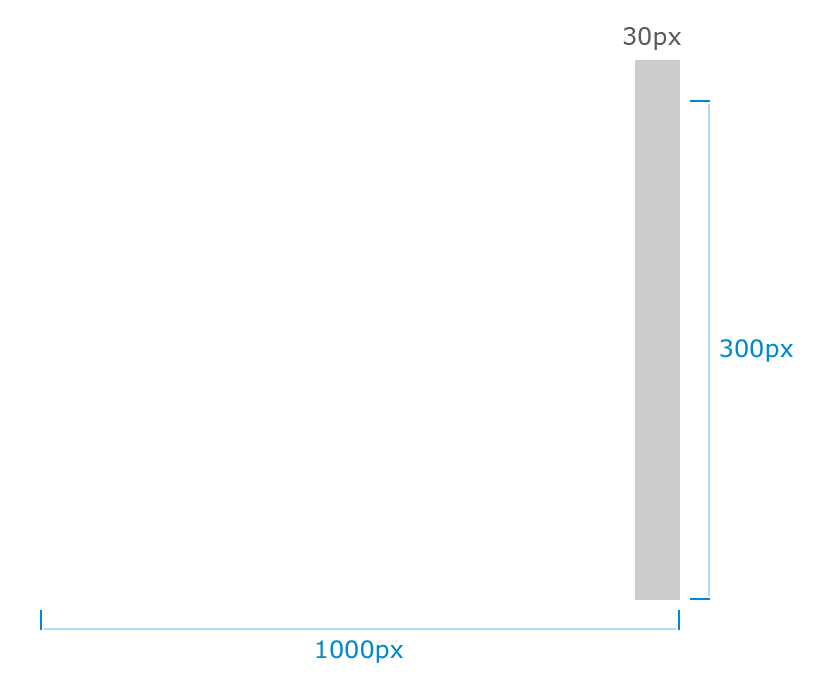
大網
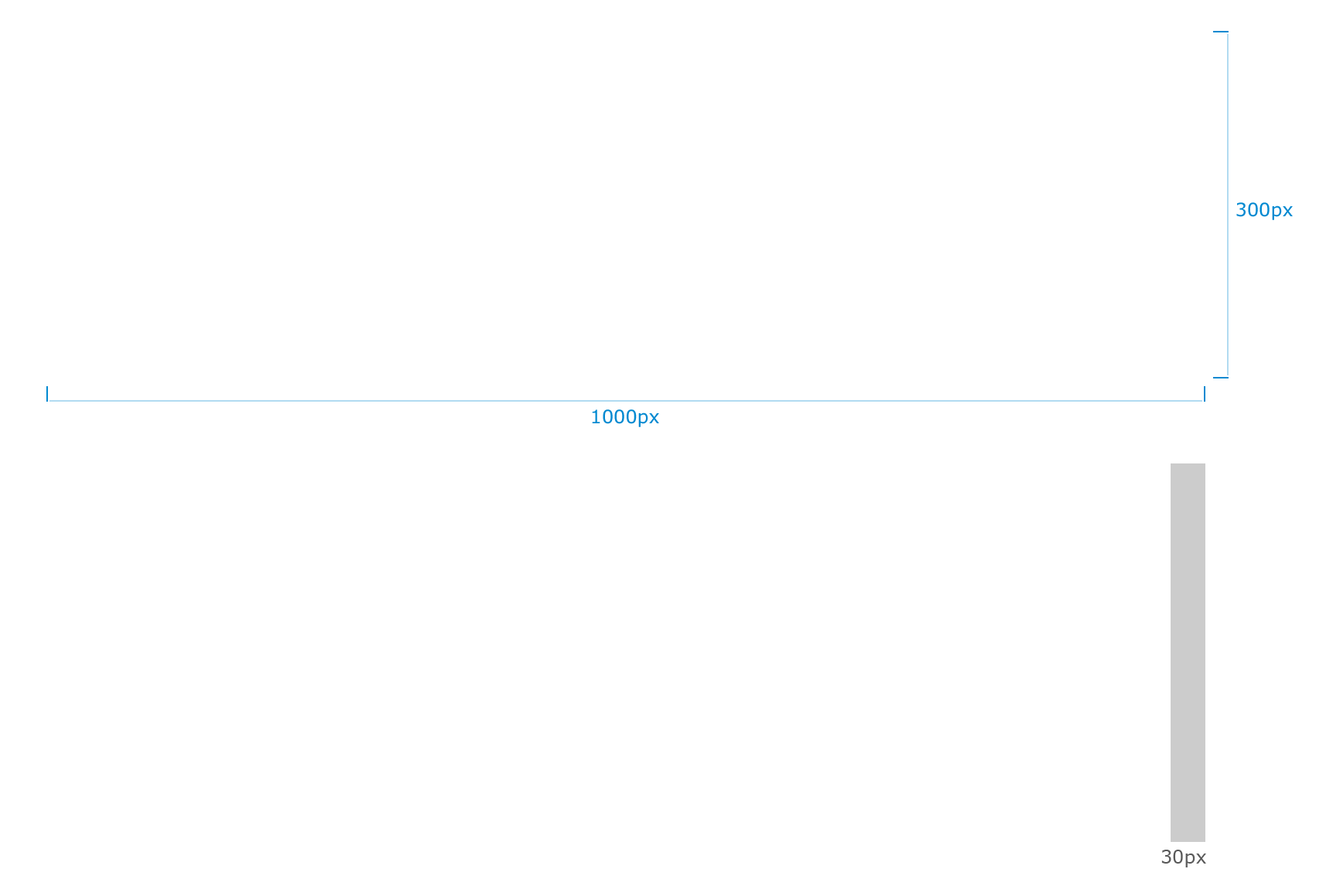
製作尺寸 寬:1000px * 高:300px
上稿後尺寸 寬:1000px * 高:300px
畫面比例 3(文字):2(圖片)
官網首頁 KV 與 L2 KV 長寬比一致,只需製作 寬:1000px * 高:300px
官網首頁 KV 與 L2 KV 長寬比一致,只需製作 寬:1000px * 高:300px


小網
製作尺寸 寬:960px * 高:750px
上稿後尺寸 寬:320px * 高:250px
畫面比例 2(文字):1(圖片)




主視覺範例
左圖右文

右圖左文

Highlight

暖色系

背景刷淡

圖片
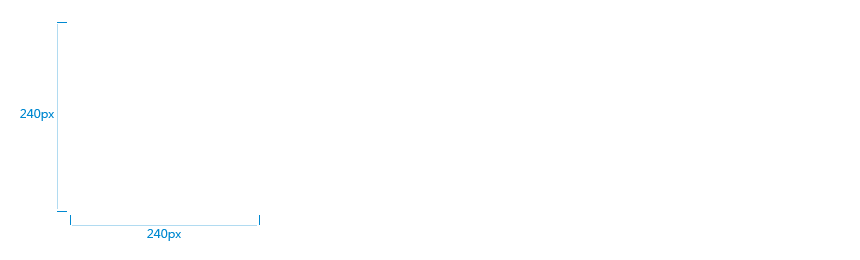
首頁個人需求
圖片比例為正方形。
製作尺寸 寬:240px * 高:240px
上稿後尺寸 寬:240px * 高:240px


上稿圖片
L2列表頁、L4列表頁、以及L4詳細頁商品圖,皆為同一比例之圖片,僅需製作單一符合RWD規範之尺寸
製作尺寸 寬:840px * 高:527px
L2列表頁

L4列表頁

L4詳細頁

卡友權益
用於L4信用卡,卡片詳細介紹之下。
製作尺寸 寬:240px * 高:150px
